Typeform is a popular form builder that allows you to capture leads in your website.
With Leadsources, you can track the source of the leads generated in Typeform, alongside 6 other lead source data.
In this guide, we will show you how to add hidden fields in Typeform to start capturing the source of your leads.
Step 1: Open the form #
Log in to your Typeform account, and open the form you want to edit.

Step 2: Add the hidden fields #
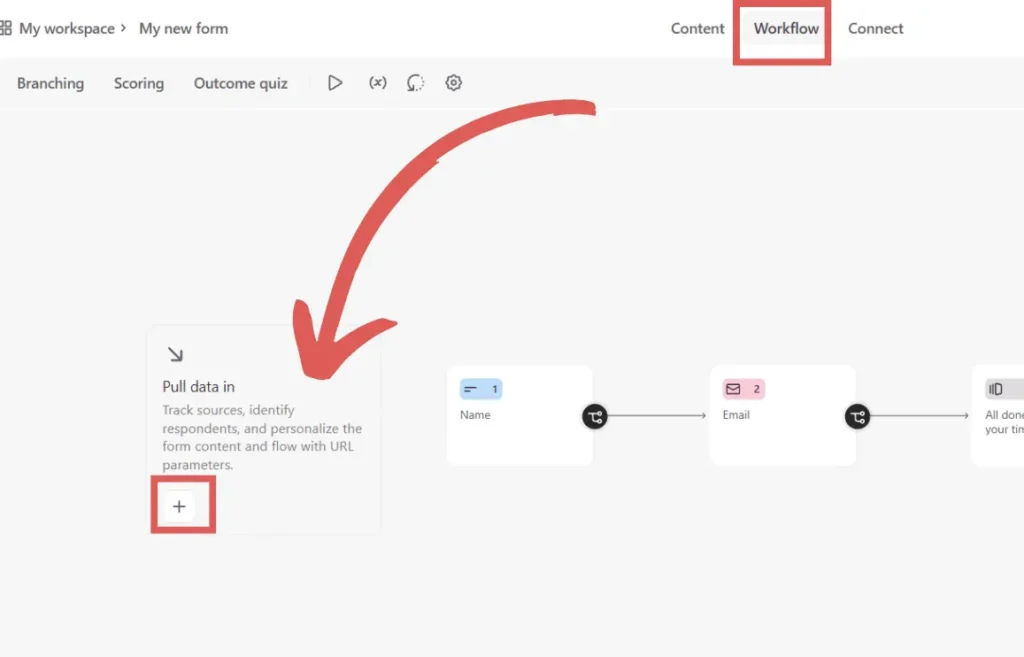
From the form editor, on the top, click Workflow–> Pull data in

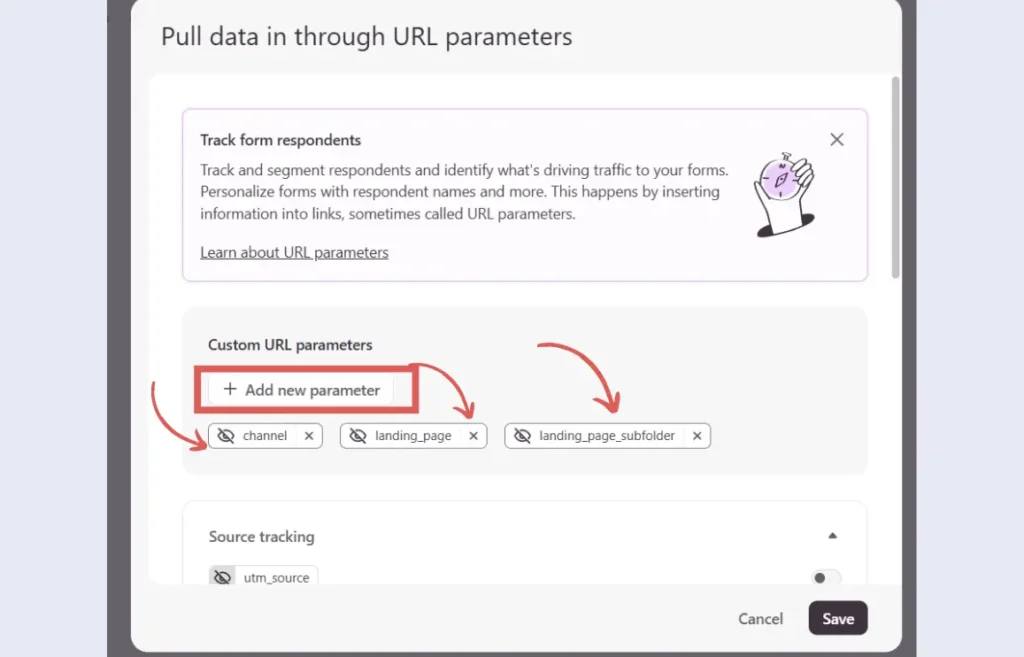
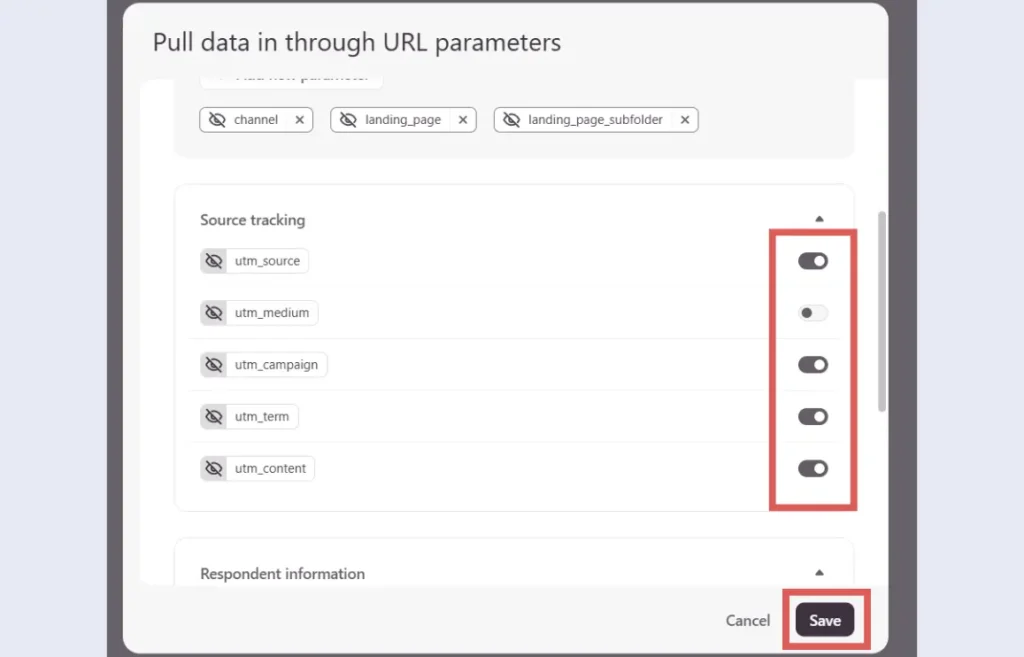
The “Pull data in through URL parameters” window opens.
Note: Don’t pay attention to this name (“Pull data from URL parameters”), we are still going to collect data from both the referrer and UTM parameters to provide you with a comprehensive dataset.
We are first going to click on + Add new parameter –> Write channel
Repeat this step to also add the following new parameters:
- landing_page
- landing_page_subfolder

Then, scroll down and toggle the following elements from the list:
- utm_source
- utm_campaign
- utm_term
- utm_content
You don’t need to toggle utm_medium, since this data won’t be captured by LeadSources.
Click Save.

You are all set!
Leadsources will capture and store the leads data in these 7 hidden fields. This data will be visible from the Typeform submissions page, alongside the form’s responses (name, email, etc.).