Webflow allows you to build beautiful websites. Add the power of Leadsources to your Webflow website to start tracking the UTM parameters and other lead source data for every lead you generate.
Follow this guide to add the Leadsources tracking code to your Webflow website.
Step 1: Copy the Leadsources code #
If you haven’t done it already, copy the Leadsource code you need to install in the head tag of your site:
- Create an account on leadsources.io (free 14-day trial).
- Log in to leadsources.io from the login page
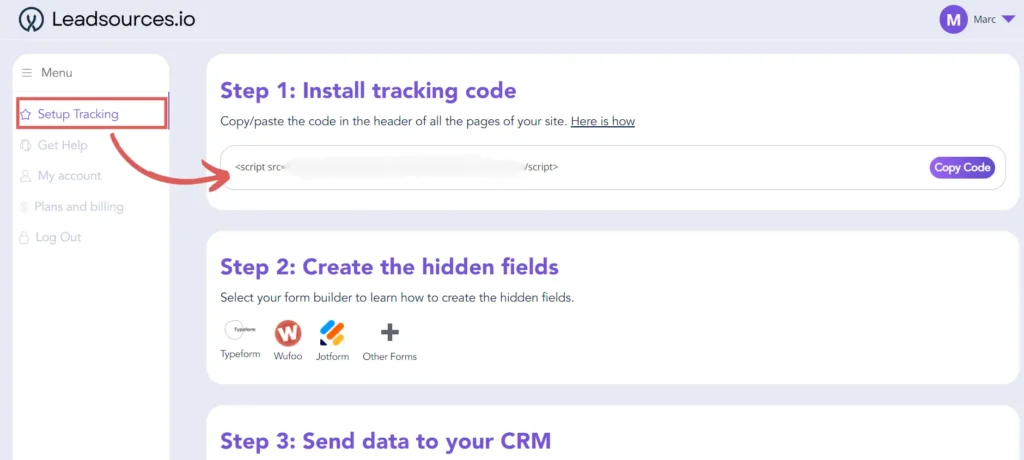
- Click the “Setup Tracking” tab on the top left
- Copy the Leadsources code that you will find under “Step 1: Install tracking code” (as shown below)

Step 2: Add the Leadsources code in the head tag of your Webflow site #
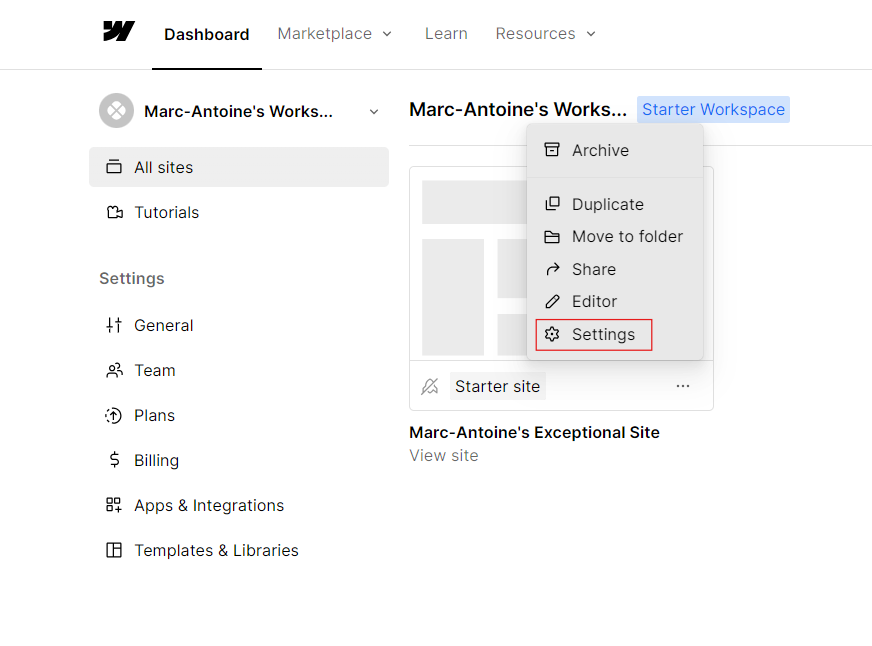
1. Go to site settings #
Log in to your Webflow account and navigate to the Site Settings of your website.

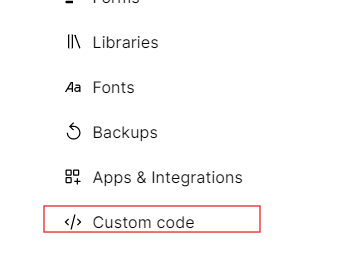
On the left panel, click on the Custom Code tab at the bottom.

2. Insert the Leadsources code #
In the “Head Code” section, paste the Leadsources code from your account.
Save the changes by clicking the “Save Changes” button.
Step 3: Test the code installation #
To verify that the Leadsources code has been properly implemented in your website, follow these simple steps:
Go to any page on your website.
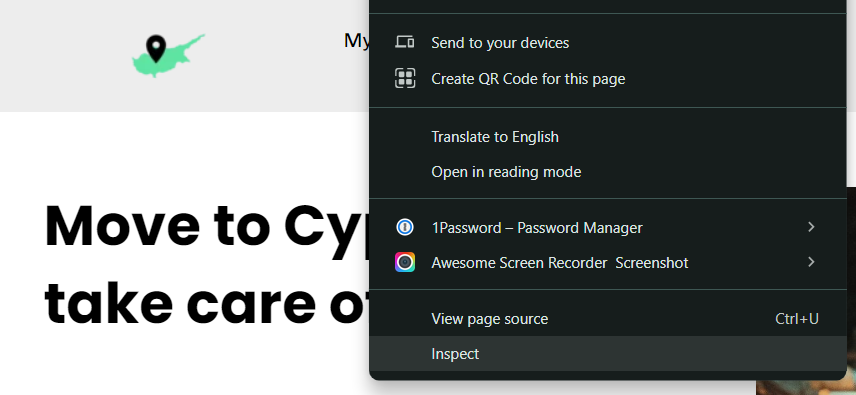
Right-click, then click on “Inspect“.

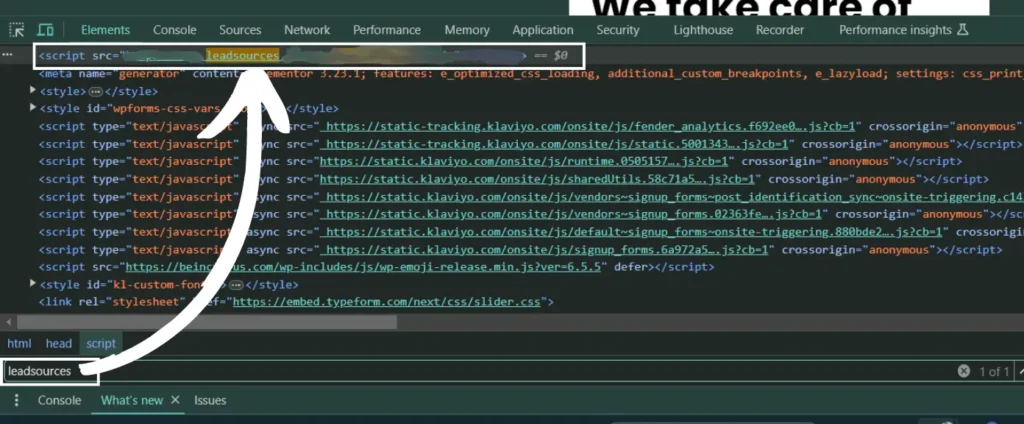
The source code window appears. From there, perform a search:
- On PC: Ctrl+F
- On Mac: Command-spacebar
Search for the term “leadsources”.
If the Leadsources code appears, it means that you have implemented the code properly.
If you don’t see the code appearing, contact our support team.

Next step: install the hidden fields #
You have now installed properly the Leadsources code in the head tag of your website.
Now, every time someone visits your site, Leadsources captures up to 7 lead source data points:
- Channel
- Source
- Campaign
- Term
- Content
- Landing Page
- Landing Page Subfolder
The second step is to create hidden fields in your form builder to pass this lead source data in your form.
The process of adding hidden fields to your form depends on the form builder used (Typeform, WP Forms, etc.).
We have created a detailed guide for each form builder. Visit our hidden fields page to find out how.