Drupal allows you to build beautiful websites. Add the power of Leadsources to your Drupal website to start tracking the UTM parameters and other lead source data for every lead you generate. Follow this guide to add the Leadsources tracking code to your Drupal website.
Step 1: Copy the Leadsources code #
If you haven’t done it already, copy the Leadsource code you need to install in the head tag of your site:
- Create an account on leadsources.io (free 14-day trial).
- Log in to leadsources.io
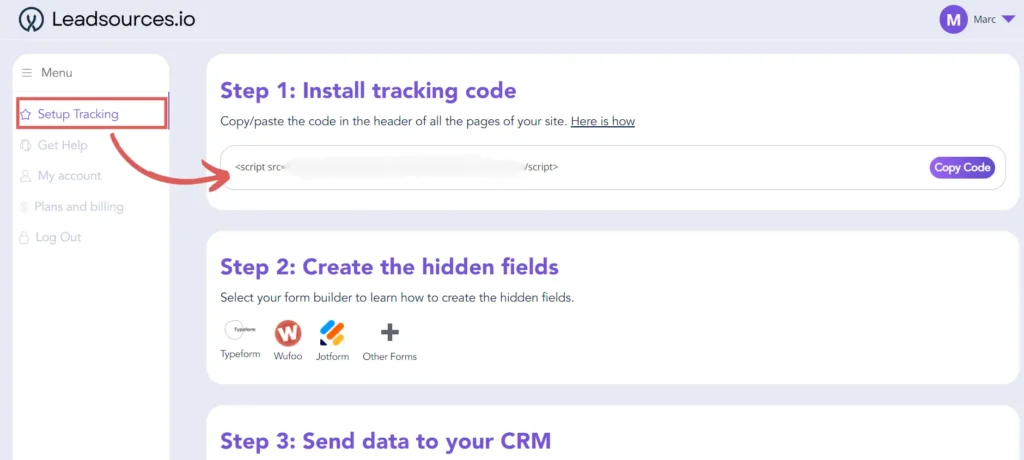
- Click the “Setup Tracking” tab on the top left
- Copy the Leadsources code that you will find under “Step 1: Install tracking code” (as shown below)

Step 2: Add the Leadsources code in the head tag of your Drupal website #
Option #1: Drupal theme #
Depending on what Drupal theme you are using, you are likely able to add the Leadsources code under a “settings” section.
Option #2: Google Tag Manager #
Another option is to add the Leadsources code from Google Tag Manager. You can use Google Tag Manager to inject custom codes into your Drupal website.
You will find step-by-step instructions on how to add the Leadsources code in Google Tag Manager in this guide.
Step 3: Test the code installation #
To verify that the Leadsources code has been properly implemented in your website, follow these simple steps:
Go to any page on your website.
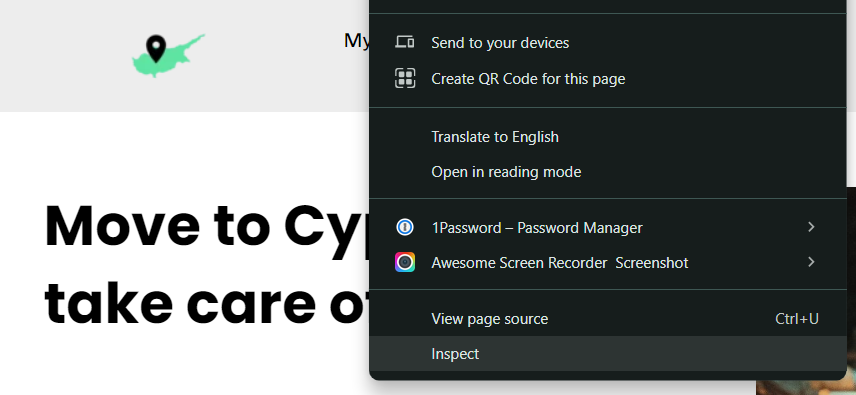
Right-click, then click on “Inspect“.

The source code window appears. From there, perform a search:
- On PC: Ctrl+F
- On Mac: Command-spacebar
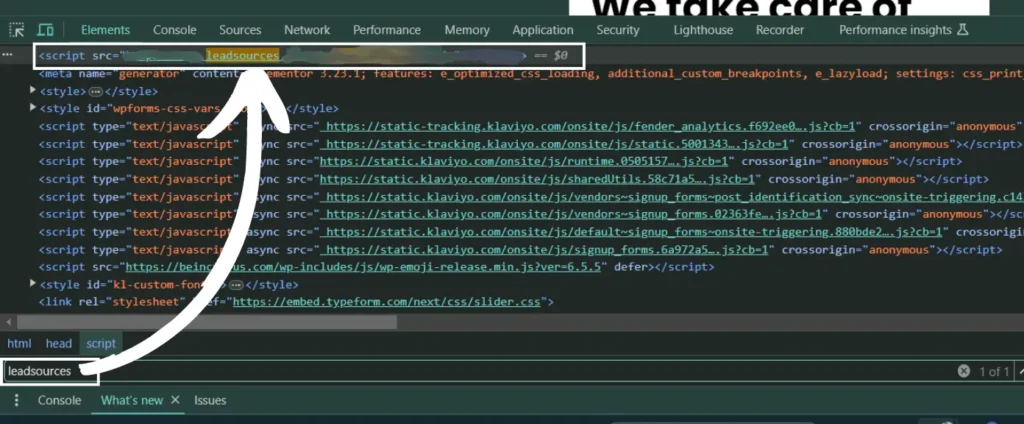
Search for the term “leadsources”.
If the Leadsources code appears, it means that you have implemented the code properly.
If you don’t see the code appearing, contact our support team.