Formidable Forms is a WordPress plugin that allows you to capture leads on your website.
With Leadsources, you can track the source of the leads generated in Formidable Forms, alongside 6 other lead source data.
In this guide, we will show you how to add hidden fields in Formidable Forms to start capturing the source of your leads.
Step 1: Open the form #
Log in to your WordPress backend.
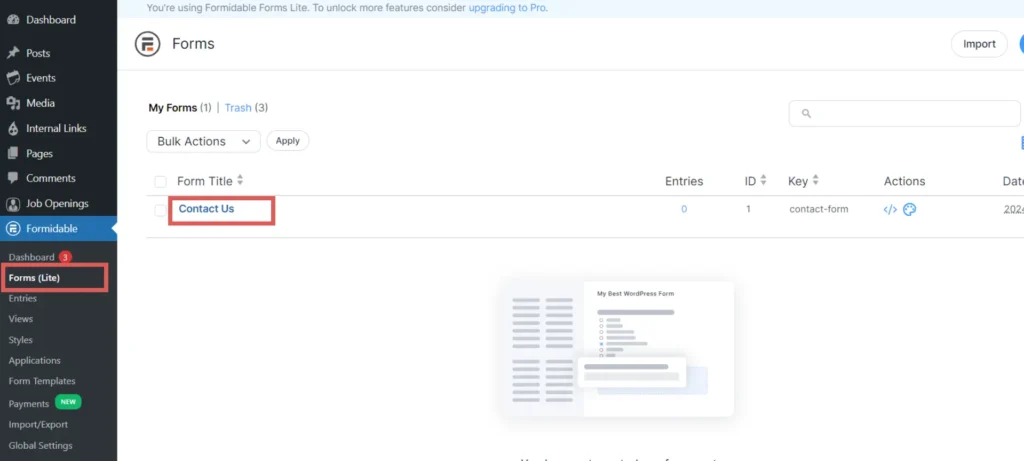
On the left panel, click “Formidable” –> “Forms (lite)“
Click on the form you want to edit.

Step 2: Add the hidden fields #
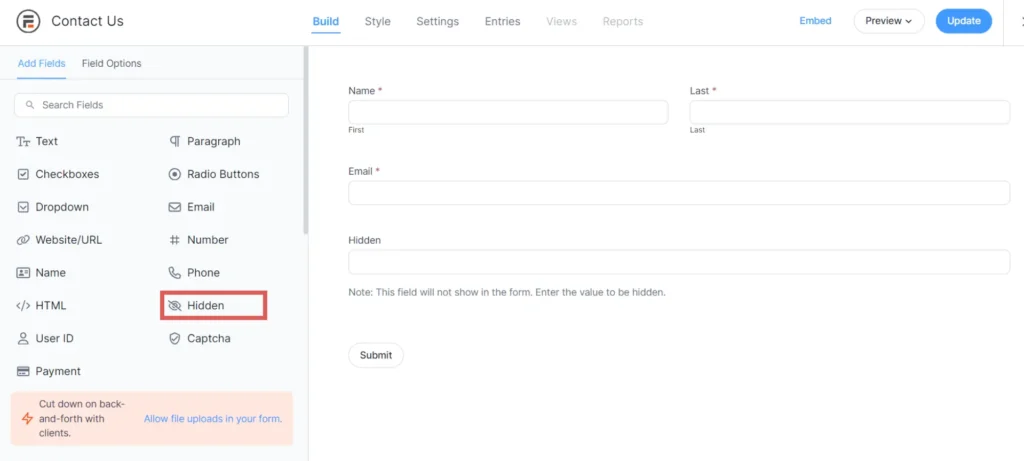
To add a field to your form, from the left panel, drag and drop the “Hidden” field on your form.
In this example, we drop the hidden field right above the Submit button.

Repeat this step until you have added a total of 7 Hidden fields.
Step 3: Set up the hidden fields #
Context: In this step, we set up the hidden fields one by one to store the lead source data captured by Leadsources.
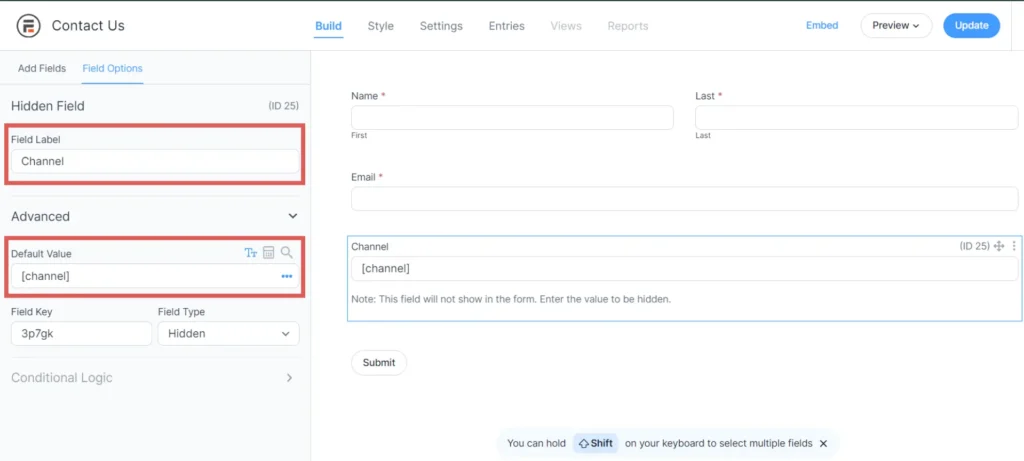
To set up a hidden field, select it.
The “Field Option” panel opens on the left. Add the following values for the seven hidden fields respectively:
| Field Label | Default Value |
| Channel | [channel] |
| Source | [source] |
| Campaign | [campaign] |
| Term | [term] |
| Content | [content] |
| Landing page | [landingpage] |
| Landing page subfolder | [landingpagesubfolder] |

Click Update.
You are all set!
Leadsources will capture and store the leads data in these 7 hidden fields. This data will be visible from the Formidable Forms submissions page, alongside the form’s responses (name, email, etc.).