Fillout is a form builder that allows you to capture leads on your website.
With Leadsources, you can track the source of the leads generated in Fillout, alongside 6 other lead source data.
In this guide, we will show you how to add hidden fields in Fillout to start capturing the source of your leads.
Step 1: Open the form #
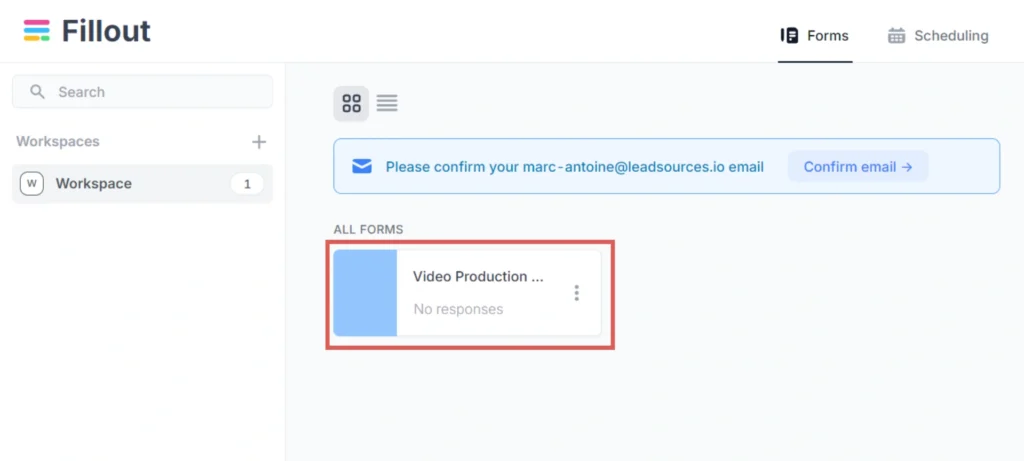
Log in to your Fillout account.
Click on the form you want to edit.

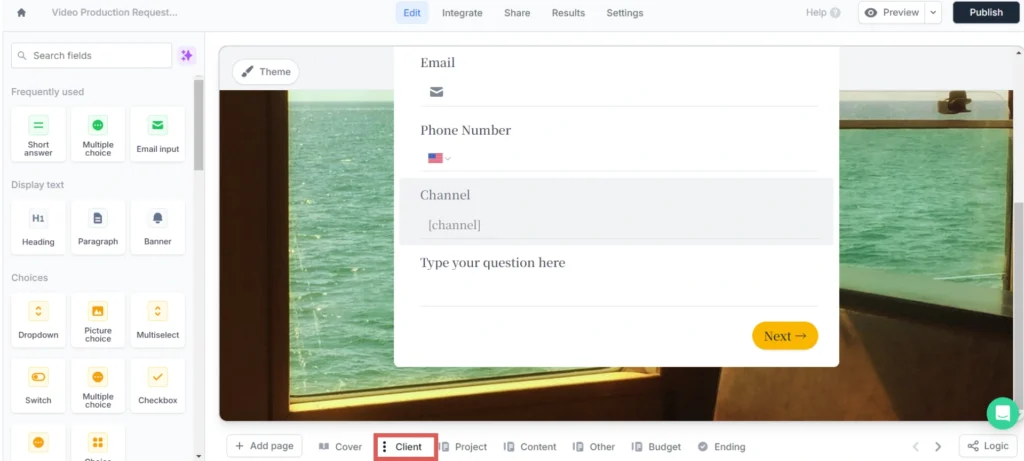
The form builder opens. At the bottom, select the first slide of your form. The left panel opens.

Step 2: Add the hidden fields #
Context: In this step, we set up the hidden fields one by one to store the lead source data captured by Leadsources.
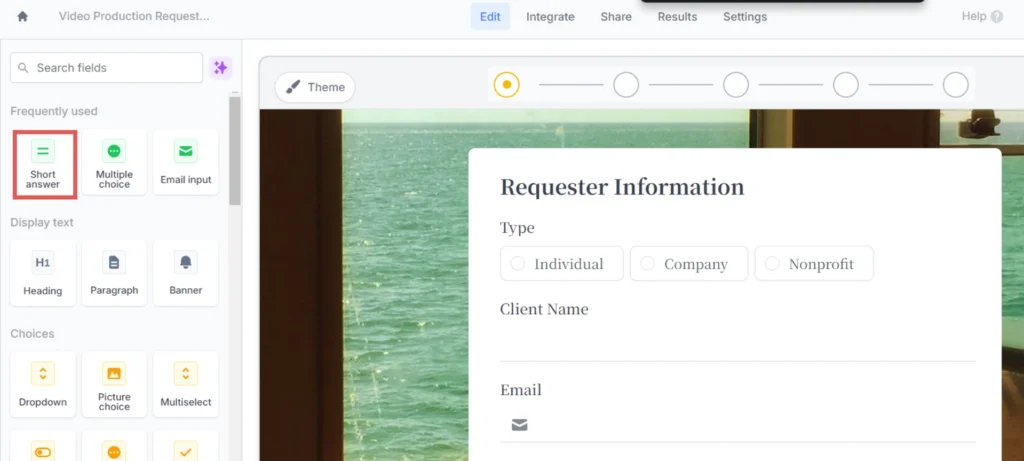
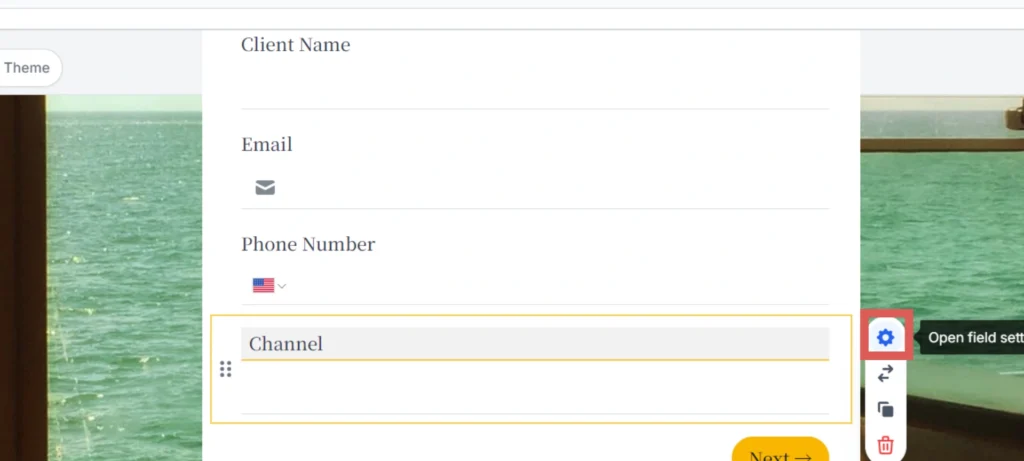
To add a hidden field, click the “Short answer” hidden field.

Change its name directly from the form to “Channel“.
Then, click the gear icon on the right of the “Short answer” field. The “Short answer” panel opens on the right.

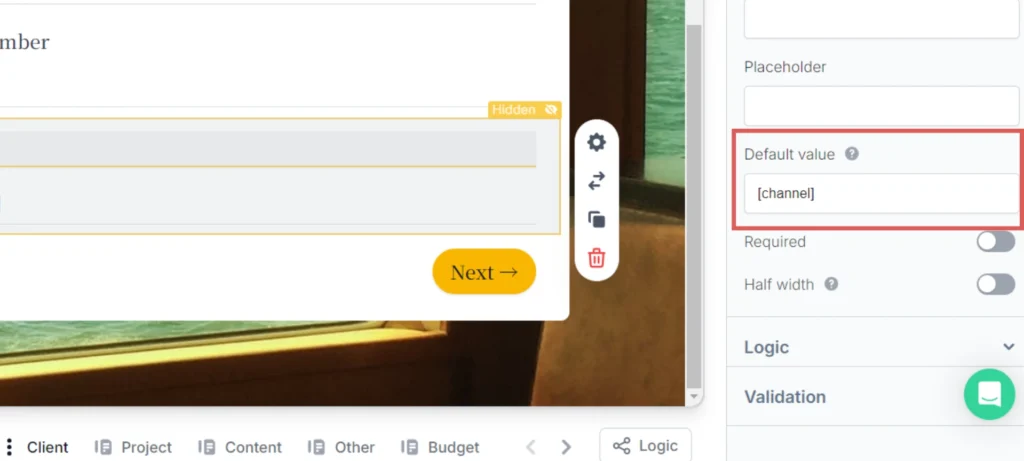
Under “Default value” –> Write [channel]
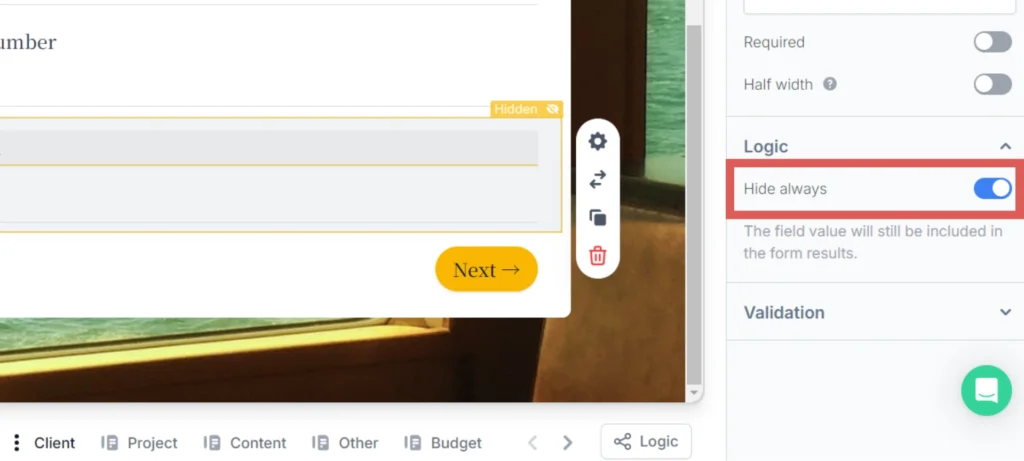
Scroll down and click the “Logic” block to expand it.
Select “Hide always” to make this field hidden.
You have now created the first hidden field.


Create the rest of the hidden fields by following the same process and writing the following information (the “Channel” field was included for visibility, don’t add it twice):
| Label | Default Value text |
| Channel | [channel] |
| Source | [source] |
| Campaign | [campaign] |
| Term | [term] |
| Content | [content] |
| Landing page | [landingpage] |
| Landing page subfolder | [landingpagesubfolder] |
You are all set!
Leadsources will capture and store the leads data in these 7 hidden fields. This data will be visible from the Fillout form submissions page, alongside the form’s responses (name, email, etc.).