Contact Form 7 is a WordPress plugin that allows you to capture website leads.
With Leadsources, you can track the source of the leads generated in Contact Form 7, alongside 6 other lead source data.
In this guide, we will show you how to add hidden fields in Contact Form 7 to start capturing the source of your leads.
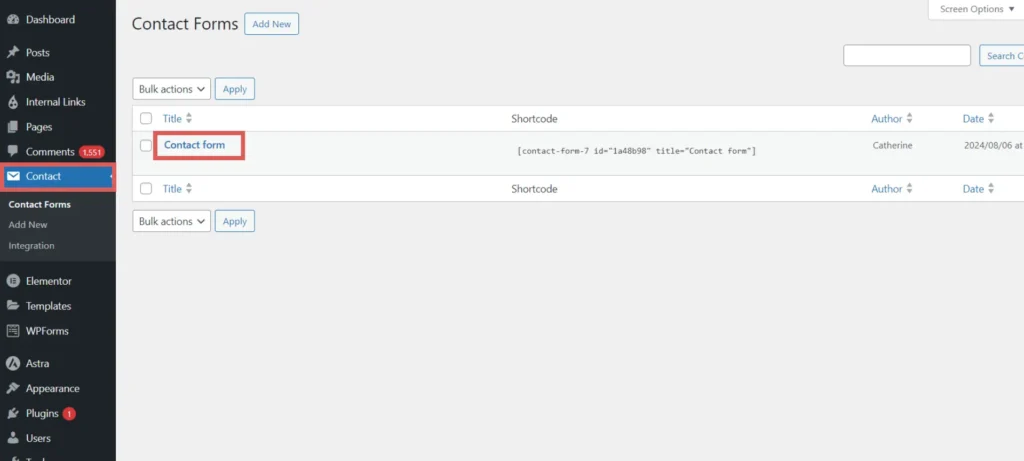
Step 1: Open the form #
Log in to the backend of your WordPress website.
On the left panel, click on “Contact“.
Click on the form you want to edit.

Step 2: Add the hidden fields #
To add a field to your form, click on your form, at the place where you want to add your hidden field. In this example, we are adding the hidden fields right about the submit button.
Copy/paste the following code in your form:
[hidden Channel "[channel]"] [hidden Source "[source]"] [hidden Campaign "[campaign]"] [hidden Term "[term]"] [hidden Content "[content]"] [hidden Landing-page "[landingpage]"] [hidden Landing-page-subfolder "[landingpagesubfolder]"]
Click Save.
You are all set!
Leadsources will capture and store the leads data in these 7 hidden fields. This data will be visible from the Contact Form 7 submissions page, alongside the form’s responses (name, email, etc.).