123FormBuilder is a form builder that allows you to capture leads on your website.
With Leadsources, you can track the source of the leads generated in 123FormBuilder, alongside 6 other lead source data.
In this guide, we will show you how to add hidden fields in 123FormBuilder to start capturing the source of your leads.
Step 1: Open the form #
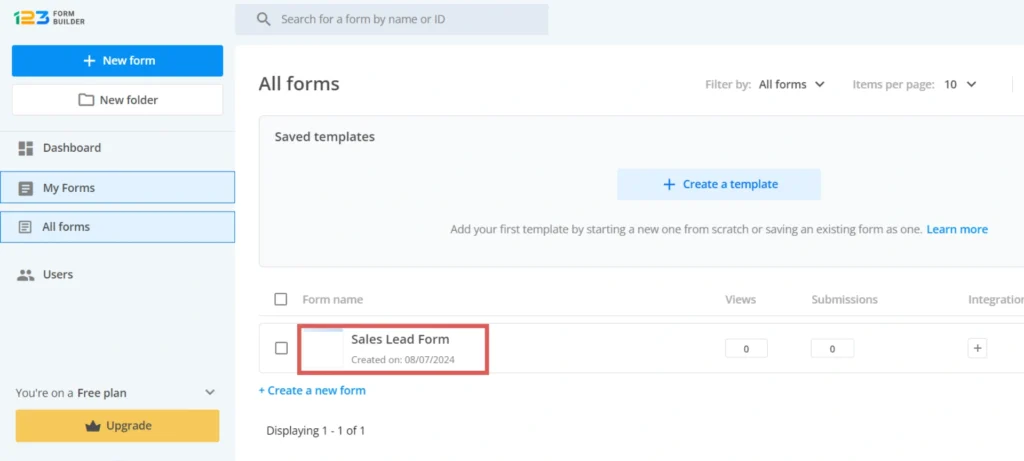
Log in to your 123FormBuilder account.
Click on the form you want to edit.

Step 2: Add the hidden fields #
Context: In this step, we set up the hidden fields one by one to store the lead source data captured by Leadsources.
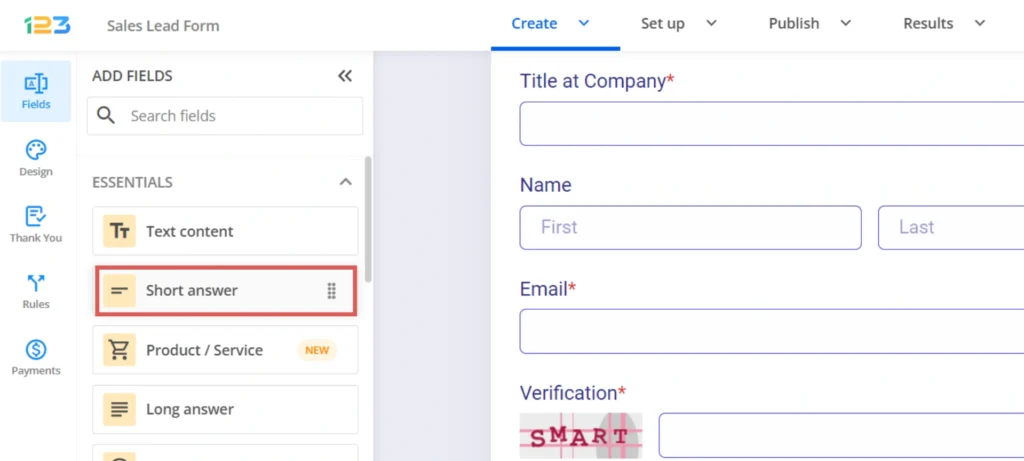
To add a hidden field, insert the “Short answer” field in your form. In this example, we position the Short answer field at the bottom of the form, right above the verification field.

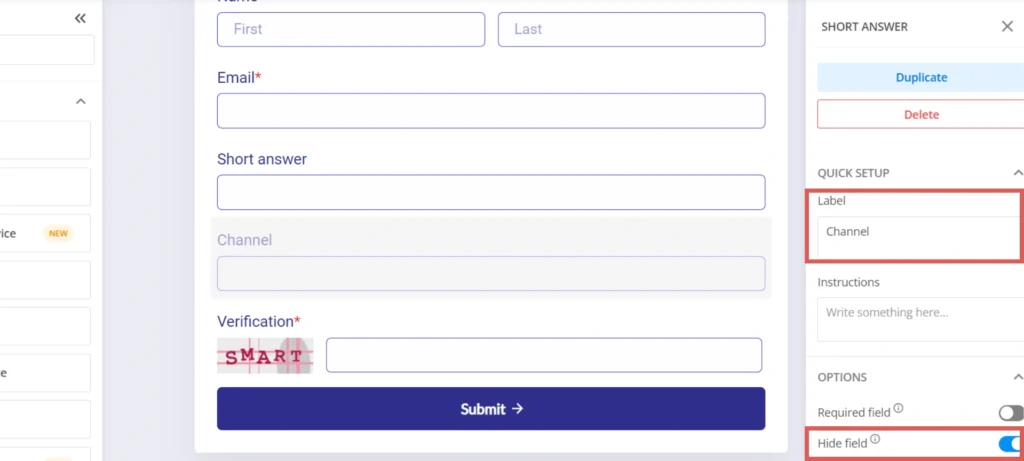
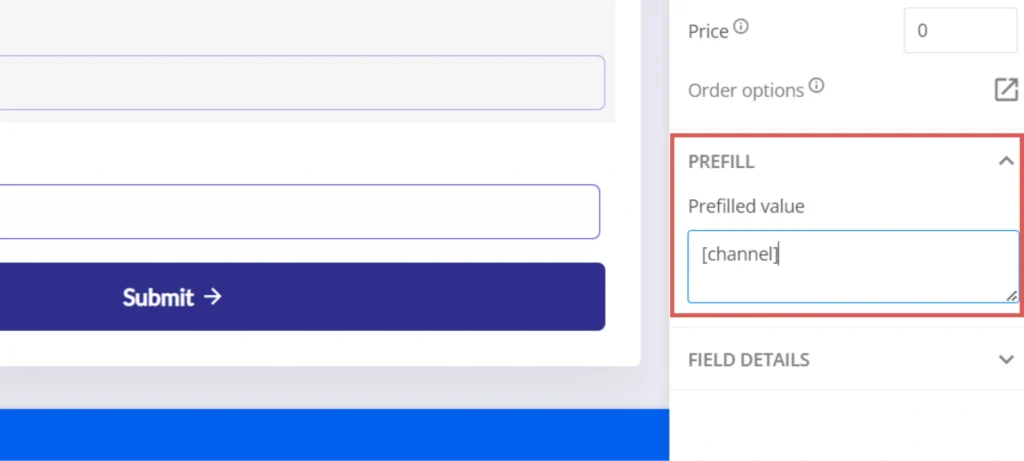
The “Short answer” setting panel opens on the right:
- Under “Label” –> Write Channel
- Select the “Hide field” box
- Scroll down and under the “PREFILL” block –> “Prefilled Value” –> Write [channel]


You’ve created the channel hidden field.
Repeat these steps to add the other hidden fields, here is the information for all 7 hidden fields:
| Label | Prefilled Value |
| Channel | [channel] |
| Source | [source] |
| Campaign | [campaign] |
| Term | [term] |
| Content | [content] |
| Landing page | [landingpage] |
| Landing page subfolder | [landingpagesubfolder] |
You are all set!
Leadsources will capture and store the leads data in these 7 hidden fields. This data will be visible from the 123FormBuilder submissions page, alongside the form’s responses (name, email, etc.).