Formstack is a form builder that allows you to capture leads on your website.
With Leadsources, you can track the source of the leads generated in Formstack, alongside 6 other lead source data.
In this guide, we will show you how to add hidden fields in Formstackto start capturing the source of your leads.
Step 1: Open the form #
Log in to Formstack.
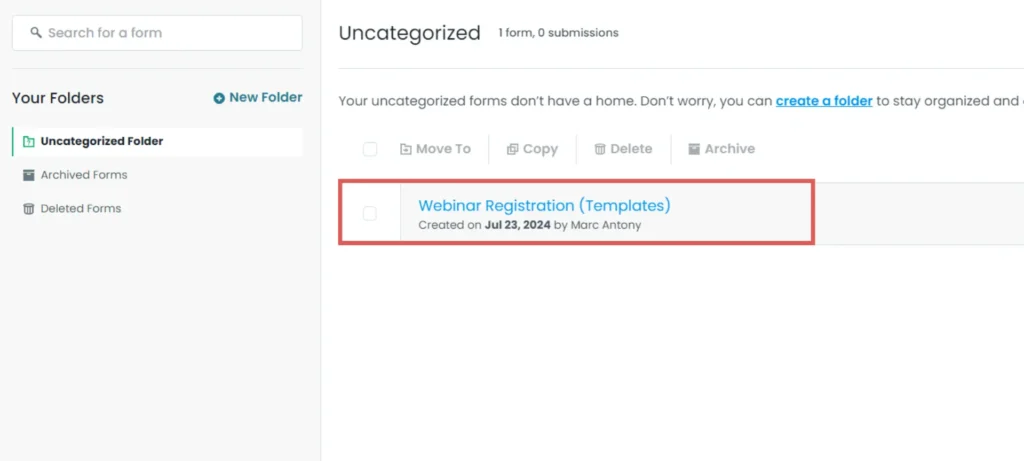
Click on the form you want to edit.

Step 2: Add the hidden fields #
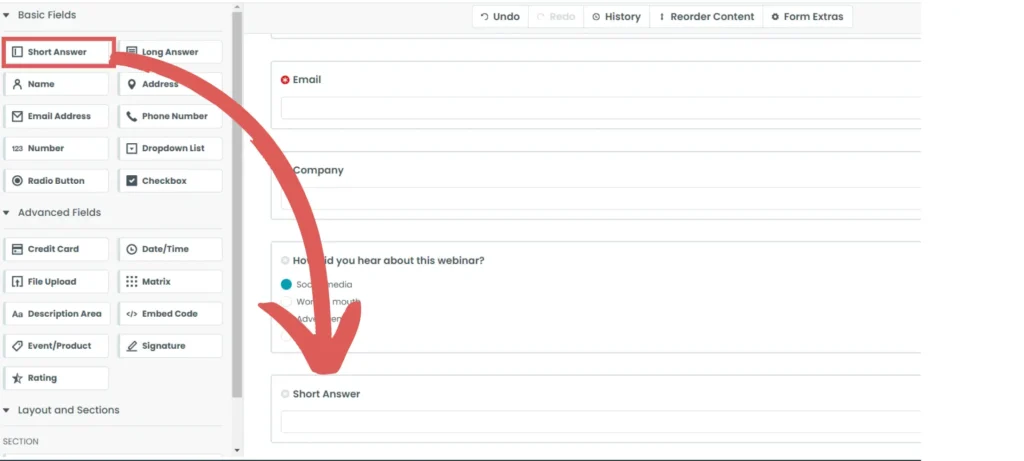
On the left panel, drag and drop the field Short Answer to your form.

You can position the field wherever you want on your form.
In this example, we place it at the bottom of the form, right above the Submit button.
Repeat this step until you have added 7 Short Answer fields.
Step 3: Set up the hidden fields #
Context: In this step, we set up the fields that will store the lead source data captured by Leadsources.
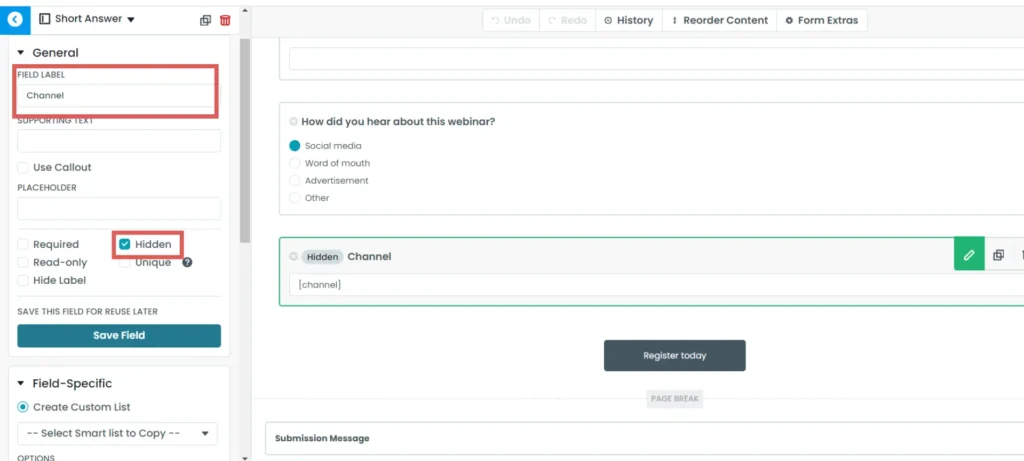
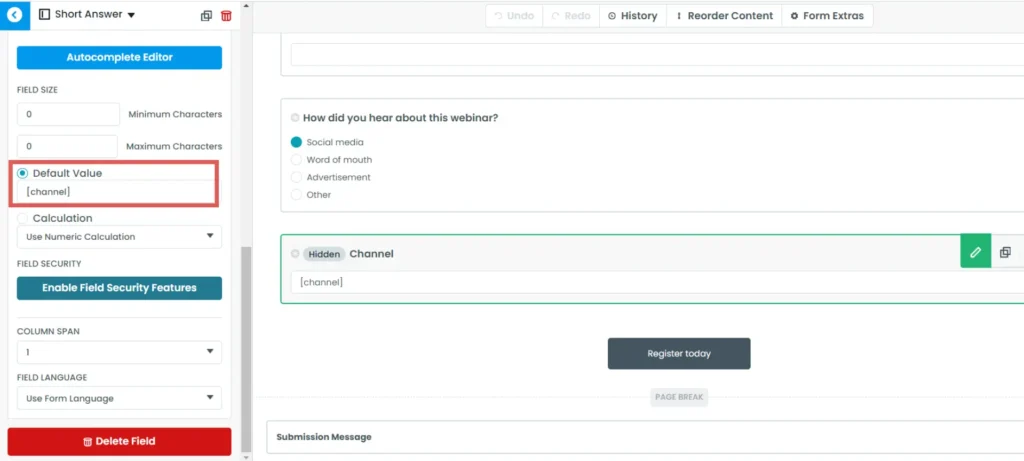
Click on the Short Answer field you have added.
On the left panel, add the following information for each of the 7 Short Answer fields.
Short Answer field #1 #
- FIELD LABEL = Channel
- Toggle Hidden
- Default Value = [channel]


Short Answer field #2 #
- FIELD LABEL = Source
- Toggle Hidden
- Default Value = [source]
Short Answer field #3 #
- FIELD LABEL = Campaign
- Toggle Hidden
- Default Value = [campaign]
Short Answer field #4 #
- FIELD LABEL = Term
- Toggle Hidden
- Default Value = [term]
Short Answer field #5 #
- FIELD LABEL = Content
- Toggle Hidden
- Default Value = [content]
Short Answer field #6 #
- FIELD LABEL = Landing page
- Toggle Hidden
- Default Value = [landingpage]
Short Answer field #7 #
- FIELD LABEL = Landing page subfolder
- Toggle Hidden
- Default Value = [landingpagesubfolder]
You are all set!
Leadsources will capture and store the leads data in these 7 hidden fields. This data will be visible from the Formstack form submissions page, alongside the form’s responses (name, email, etc.).