Prerequisite:
🔗Add the Leadsources script to your website
🔗Add hidden fields to your form
We currently collect leads along with their source information (channel, source, campaign, term, content, landing page, and subfolder) through our form.
Our goal is to send this data to Insightly, so you can track which leads convert into customers and identify the channels, sources, campaigns, etc., that drive sales.
This helps you optimize your marketing budget by focusing on what works and removing what doesn’t.
We will use Zapier to send your leads and their source data to Insightly.
The process involves two steps:
- Set up custom fields in Insightly to store the lead source data.
- Set up Zapier to send new leads (and their source data) from your form to Insightly.
Step 1: Create custom fields in Insightly #
What is a custom field?
To store lead source data for each lead in Insightly, we need to create custom fields. In Insightly, you already use custom fields to capture additional details about your leads (address, name, company, etc.).
By creating new custom fields, Insightly will be able to store the lead source data for each lead: channel, source, campaign, term, content, landing page, and landing page subfolder.
Log in your Insightly account.
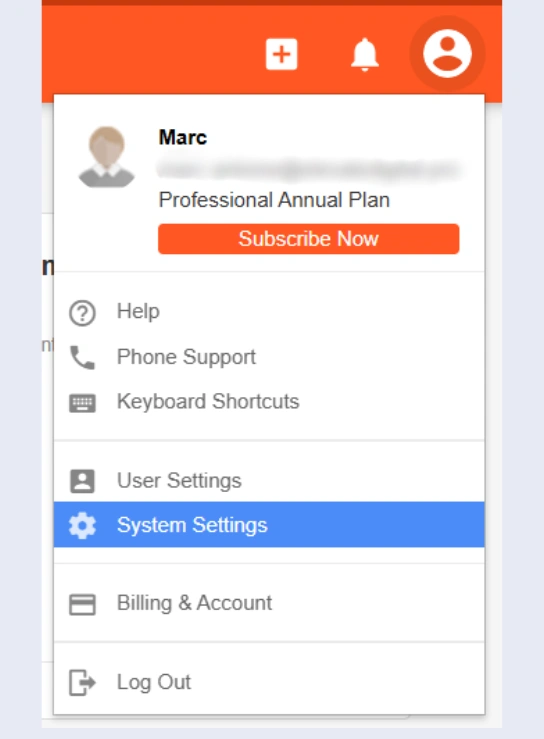
Click the profile icon –> System settings.

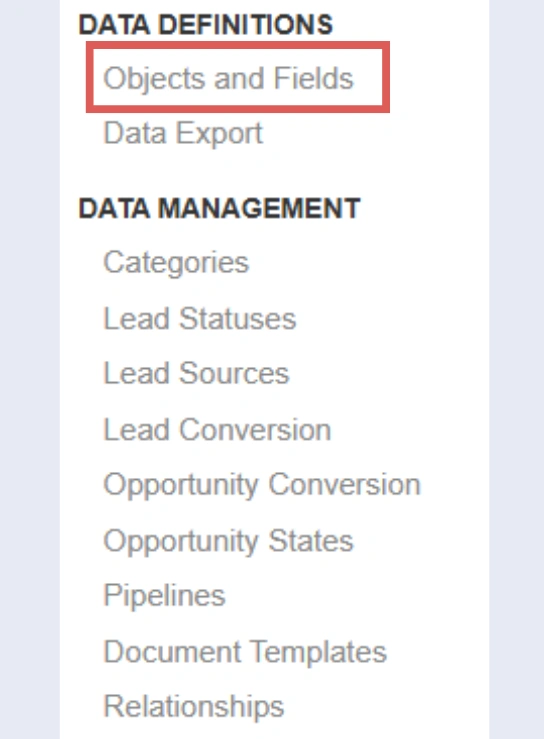
Click Objects and Fields.

We are going to add the lead source custom fields in the Lead object. So when we open a new lead, its lead source data will be displayed.
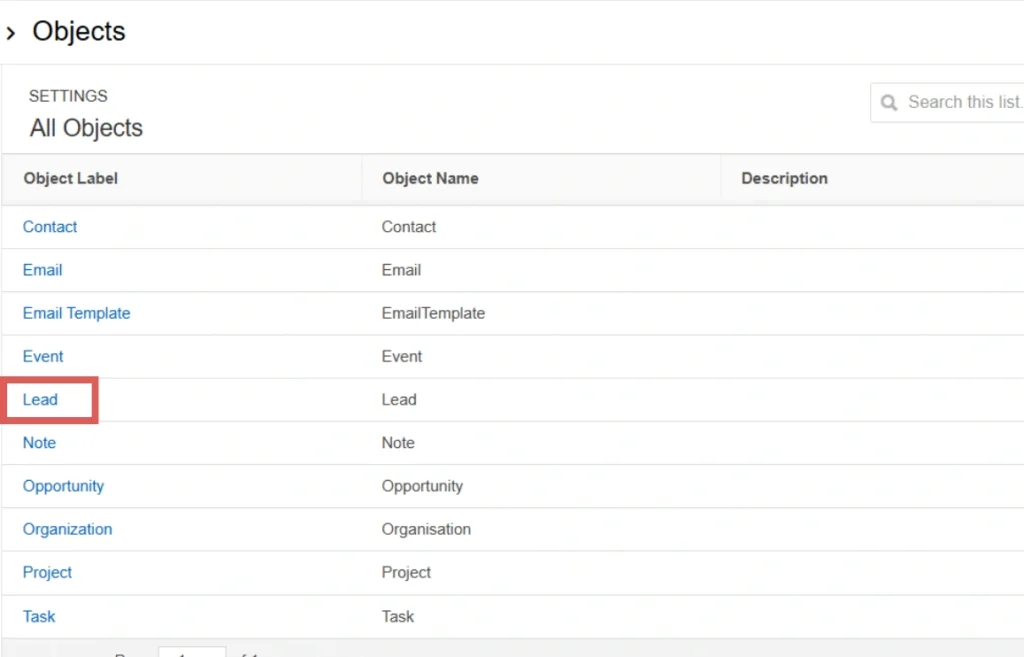
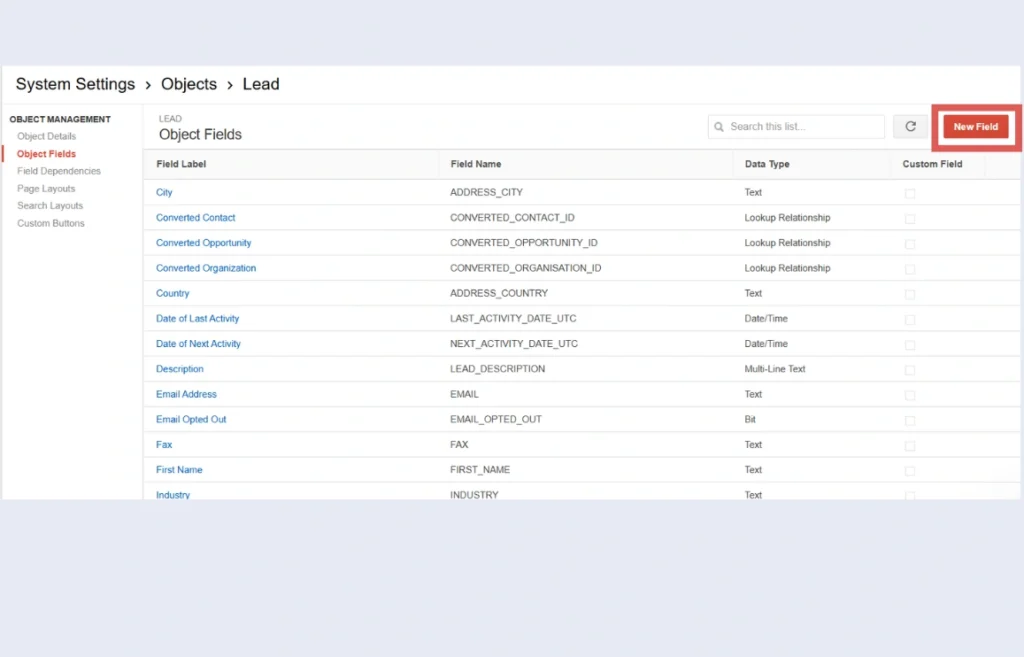
Click Lead.

Let’s add our first custom field:
On the left panel, click Object Fields –> Click the New Field button.

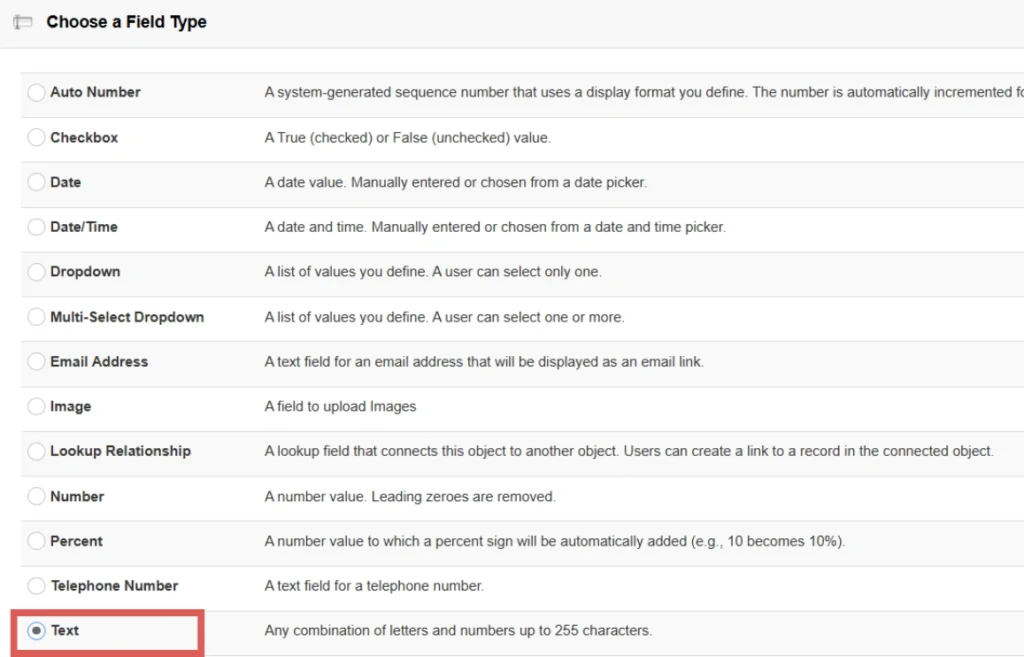
Select the radio button Text –> Click Next.

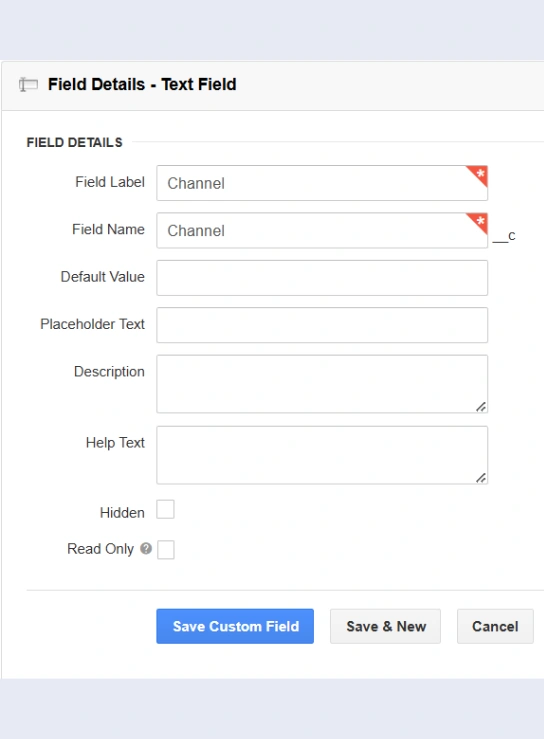
Fill out the field details:
- Field Label=Channel
- Field Name=Channel
- Click Save & New

You have now created the channel custom field. Create the rest of the fields using the same process.
| Field Type | Field Label | Field Name |
| Text | Source | Source |
| Text | Campaign | Campaign |
| Text | Term | Term |
| Text | Content | Content |
| Text | Landing page | Landing page |
| Text | Landing page subfolder | Landing page subfolder |
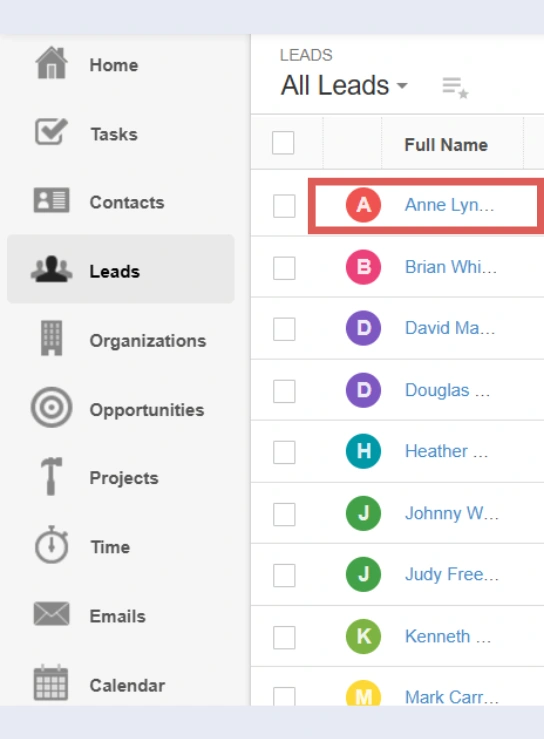
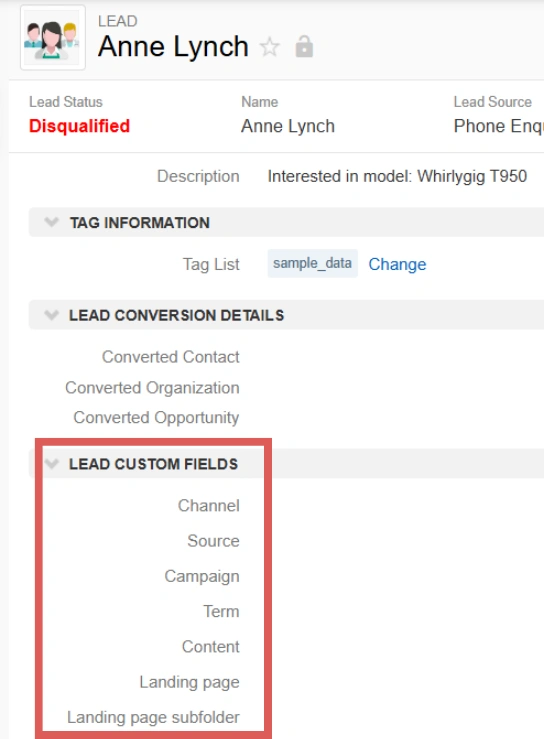
To visualize your custom fields, head back to the Lead page. Open a lead.

Scroll down until you find the custom fields we just created. They are currently empty.

In the next step, we will connect your form with Insightly, so all the custom fields will be populated in Insightly with the lead source data captured in your form by Leadsources.
Step 2: Send lead source data using Zapier #
Zapier is a workflow automation tool that connects different apps. In our case, we will create the following workflow:
When a lead is captured in our form ➡️ Create contact in Insightly.
Note: This workflow sends your new leads to Insightly. If you’re already sending leads to Insightly, make sure this method doesn’t create duplicates. Adjust the guide as needed to fit your process.
Sign up to Zapier.com (it’s free).
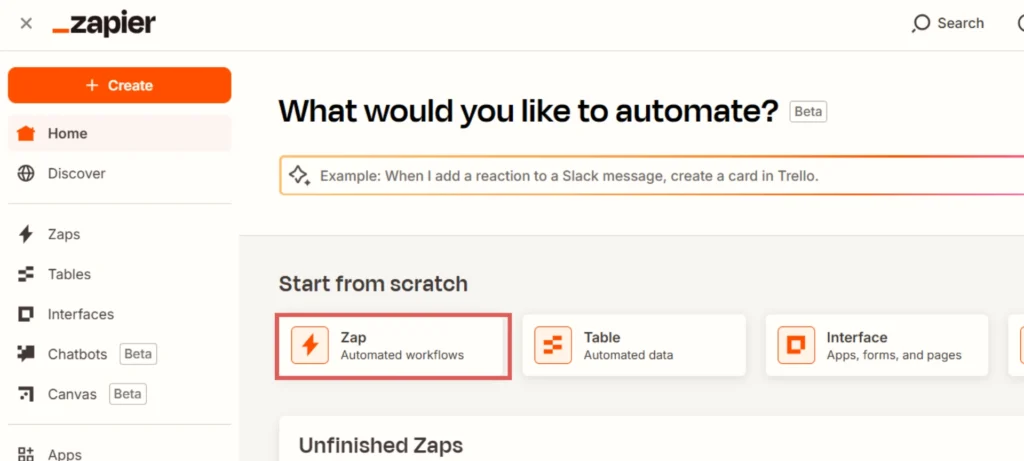
Create a new Zap.

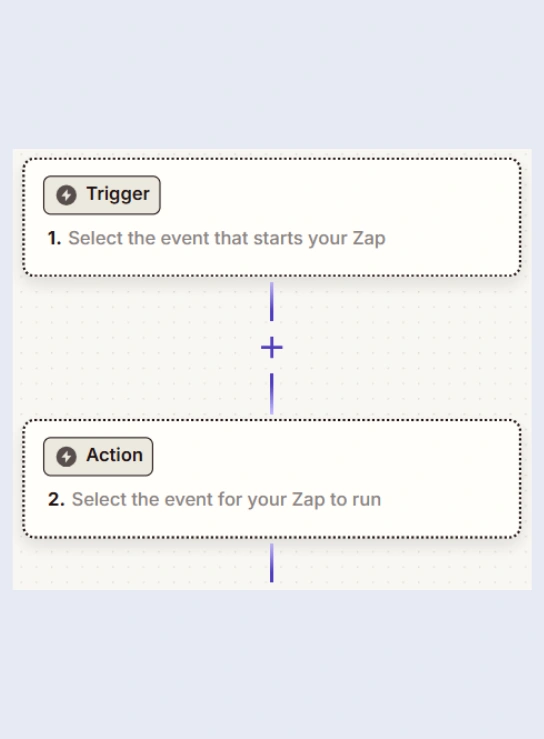
The Zap editor opens.

Click in the Trigger box.
Our trigger will be: a new lead is created in our form builder.
In our case, we use Typeform to collect leads. But you can connect another form builder.
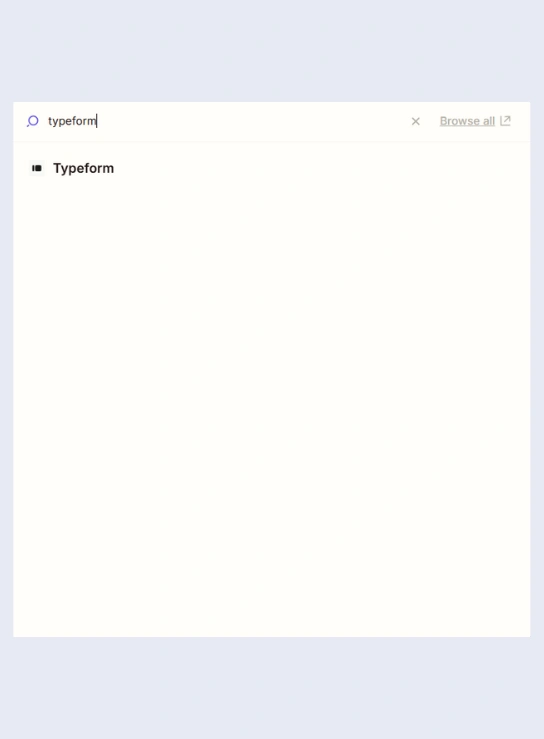
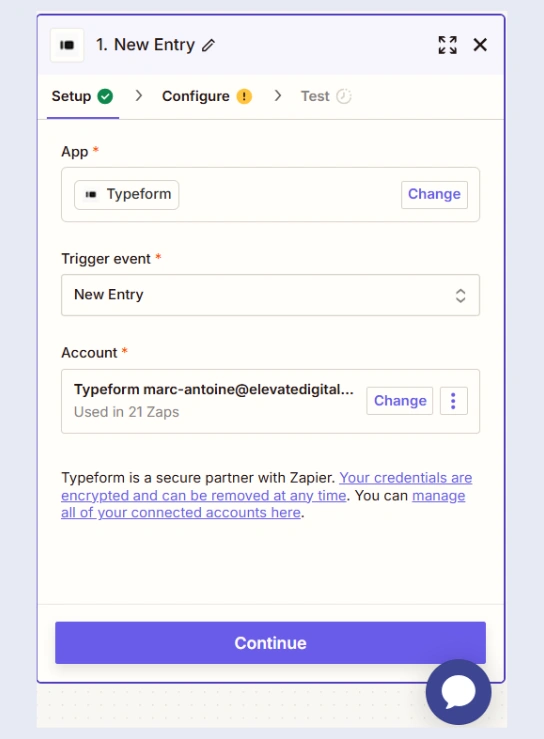
Search for your form builder in the search bar. Select it.

Set the Trigger event as “New entry” – wording can vary.
Under Account, link your form builder account with Zapier.

Click Continue.
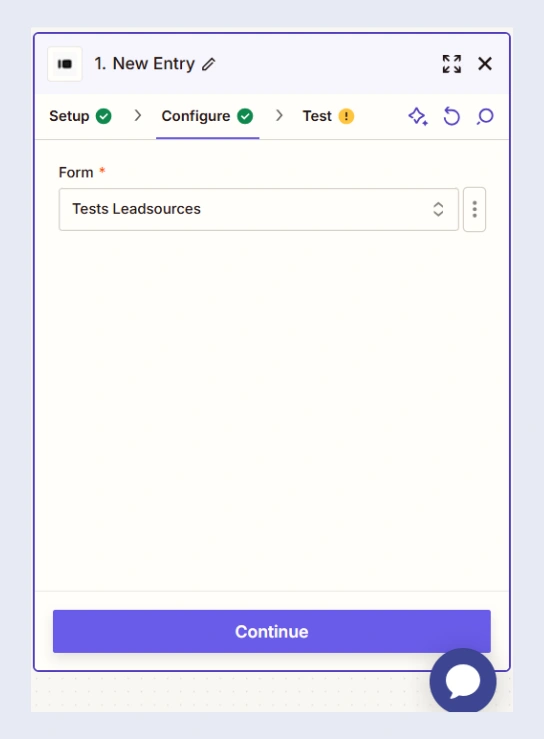
Under Form, select the form you want to connect.

Click Continue –> Click Test Trigger –> Click Continue with selected record.
The pop-up for the Action box opens.
Here we are going to define the Action event you want to occur in Insightly when a new lead is generated in our form builder.
In our case, we want to Create Record in Insightly. Let’s go through the steps:
Search for Insightly. Select it.

Under Account, connect your Insightly account with Zapier.
Once done, click Continue.
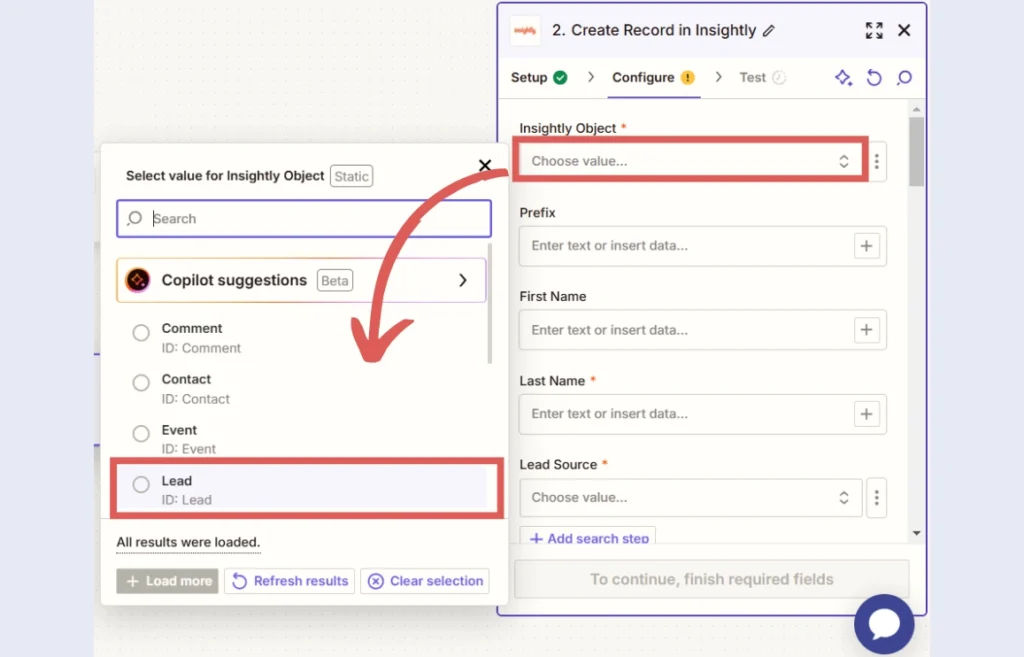
The Configure section opens.
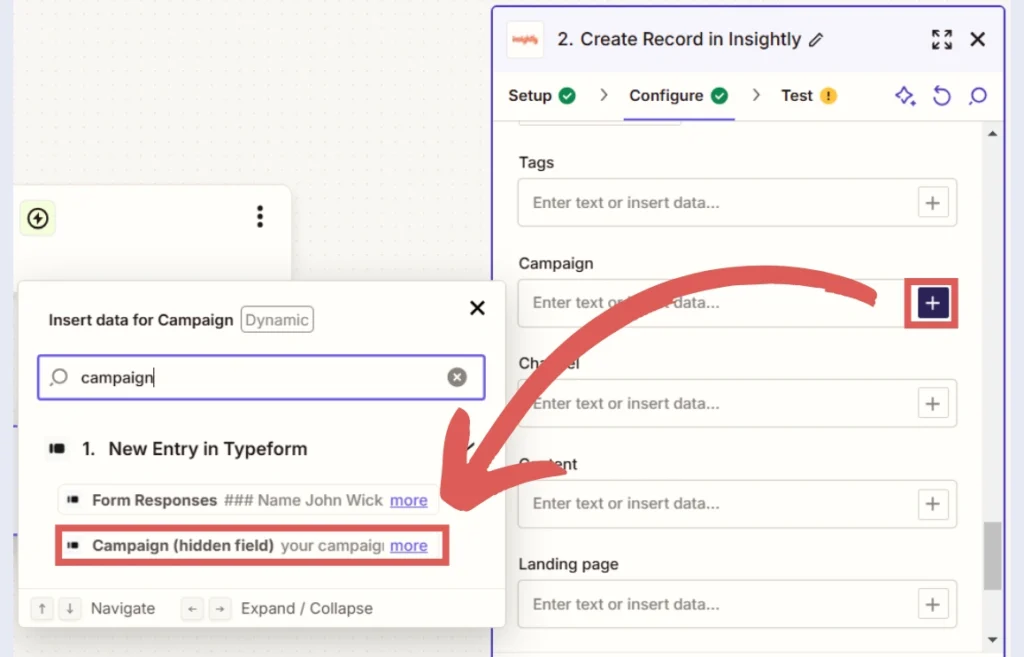
Here, we will map the fields between our form builder and Insightly. Choose which data you want to send to Insightly, and click the + icon located next to each field to map the fields.

Don’t forget to map the lead source fields we just created: channel, source, campaign, term, content, landing page, and landing page subfolder.
Example: Let’s map the Channel field:
- Click the + icon
- Select the Channel hidden field from your form

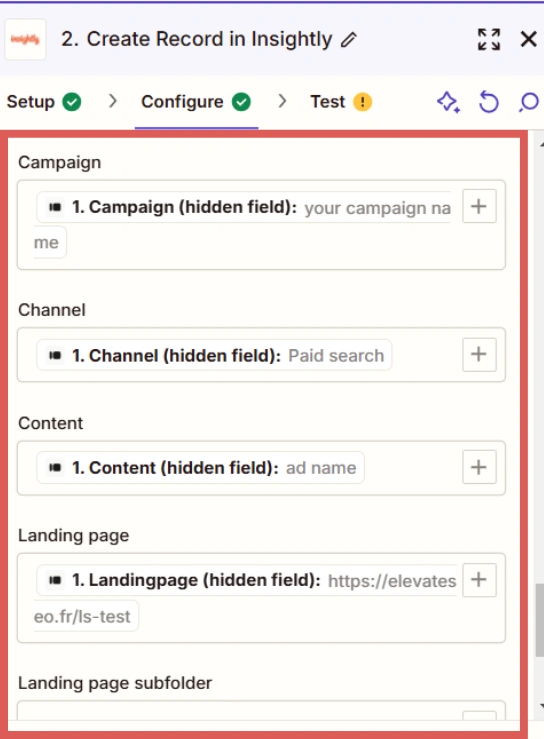
Now, let’s map the rest of the custom fields:
- Source
- Campaign
- Term
- Content
- Landing page
- Landing page subfolder

Click Continue. You enter in the Test step. Click Test step.
If the test is successful, a green check is added next to the Test title.
Click Publish.
You are all set!
Step 3: Test the automation #
To test the automation:
- Clear your browser cache.
- Then, visit your website from the channel of your choice. You can use this link to simulate a Google Ads click:
🔗 https://yoursite.com/landing-page?gclid=123456789&wc_clear=true&UTM_source=Google+Ads&UTM_campaign=Your+Campaign+Name&UTM_term=Keyword+Clicked&UTM_content=Ad+Name
➡️ Replace the italic URL with your landing page URL
Fill out your form and submit it.
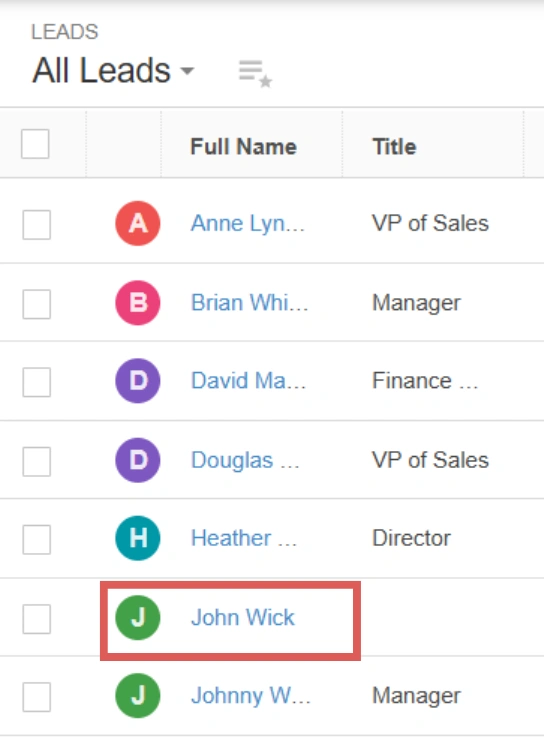
Head back to Insightly –> in the Lead page.
If the automation was successful, you will see your new contact. Open it.

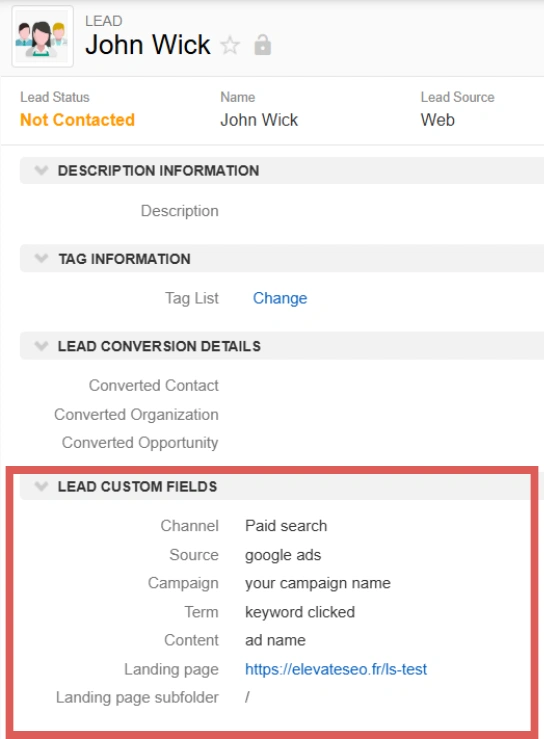
Scroll down until you find the custom fields: channel, source, campaign, term, content, landing page, and landing page subfolder.

The custom fields have been populated with the lead source data captured by Leadsources (channel, source, campaign, term, content, landing page, and landing page subfolder).
You can now track the source of each lead directly in Insightly.
When a lead becomes a customer, you can trace it back to the channel, source, campaign, etc., that generated it.
This allows you to adjust your marketing efforts to focus on the channels, sources, campaigns, etc., that drive sales.